Après deux mois de développement, voici un nouveau test javascript des navigateurs internet les plus populaire. Ces tests purement informatifs donnent des valeurs différentes par rapport à la rapidité de la machine sur lesquelles ils sont exécutés, mais les résultats gardent de toute façon le même ordre de grandeur... En l'occurrence, la machine de test est un Core2Quad Q8200, 4 Go de RAM avec une GeForce 9600 GS faisant tourner Windows 7 Edition Familiale Premium 64bits.
Alors en ce mois de juillet 2010, quelques navigateurs ont changé de version par rapport au précédent test, Firefox 3.7a5pre passe à la version 4.0b2pre, Maxthon 3 arrive en RC2, et Opera développe la version 10.70.
Qui gagne alors ?
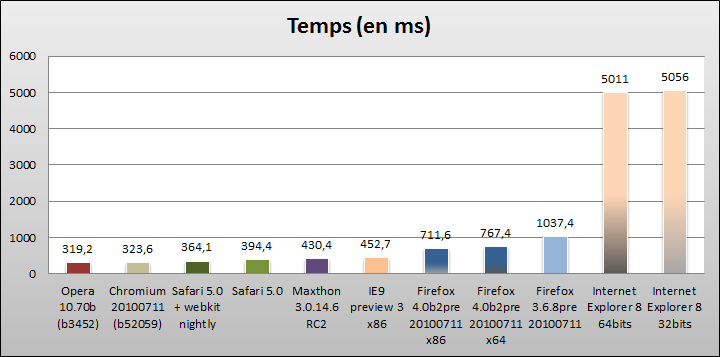
Sunspider :
Le test Sunspider est purement mathématique, le protocole exécute une petite 15aine de bout de code javascript et ce 5 fois de suite afin d'avoir une moyenne. Le gagnant est celui qui exécute le test le plus rapidement.

- Opera 10.70 bêta (build 3452) : 319.2 ms (-14.97%)
- Chromium 6.0.464.0 (build 52059 du 11 Juillet) : 325.6 ms (-7.5%)
- Safari 5.0 + Webkit nightly (rev. 62608 du 7 Juillet) : 364.1 ms (-41.03%)
- Safari 5.0 : 394.4 ms (-34.68%)
- Maxthon 3.0.14.6 RC 2 : 430.4 ms (-11.58%)
- Internet Explorer 9 Platform Preview 3 : 452.7 ms (-24.98%)
- Firefox 4.0b2pre 32bits (nightly build du 11 Juillet) : 711.6 ms (-8.3%)
- Firefox 4.0b2pre 64bits (nightly build du 11 Juillet) : 767.4 ms
- Firefox 3.6.8pre 32bits (nightly build du 11 Juillet) : 1037.4 ms (+3.29%)
- Internet Explorer 8 64bits : 5011 ms (-1.90%)
- Internet Explorer 8 32bits : 5056 ms (-0.28%)
Ici pas de surprises, le couple Opera/Chromium reste en tête du test à 6 ms d'écart. Par ailleurs, toutes les nouvelles versions de développement améliorent leurs vitesses d'éxecution, excepté Firefox 3.6.8pre qui ralentit au fur et à mesure des tests...
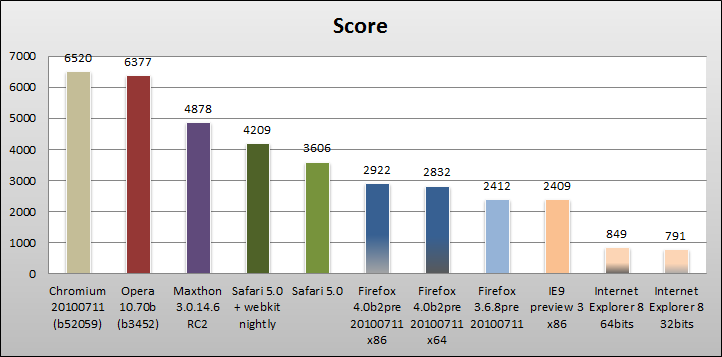
PeaceKeeper :
PeaceKeeper est un test plus complexe, développé par FuturMark, il permet de tester les vitesses d'exécution Javascript via graphiques, animations, balises Canvas et autres... Ce test nécessite que le fenêtre soit grande ouverte, car la rapidité de la carte graphique est prise en charge.

- Chromium 6.0.464.0 (build 52059 du 11 Juillet) : 6520 pts (+14.77%)
- Opera 10.70 bêta (build 3452) : 6377 pts (+15.05%)
- Maxthon 3.0.14.6 RC 2 : 4878 pts (+56.90%)
- Safari 5.0 + Webkit nightly (rev. 62608 du 7 Juillet) : 4209 pts (+33.07%)
- Safari 5.0 : 3606 pts (+15.17%)
- Firefox 4.0b2pre 32bits (nightly build du 11 Juillet) : 2922 pts (-4.1%)
- Firefox 4.0b2pre 64bits (nightly build du 11 Juillet) : 2832 pts
- Firefox 3.6.8pre 32bits (nightly build du 11 Juillet) : 2412 pts (-10.43%)
- Internet Explorer 9 Platform Preview 3 : 2409 pts (+36.33%)
- Internet Explorer 8 64bits : 849 pts (+3.41%)
- Internet Explorer 8 32bits : 791 pts (+1.41%)
Dans ce test, on fera l'impasse sur les gagnants, par contre on pourra noter la forte progression de 3 candidats : Maxthon 3, Safari 5.0 avec la nightly du moteur webkit et Internet Explorer 9 PP3 qui vient lécher de près Firefox 3.6.8pre (3 points de différence !!!). Ainsi Firefox est le seul où l'on remarque une baisse des performances. Pour la version 4, il est maintenant clair et net que le nouveau moteur javascript JägerMonkey doit être intégré au plus vite.
Conclusion :
Chromium et Opera stable, Maxthon et Safari les rattrapent et Internet Explorer 9 qui n'a qu'un seul objectif : reléguer Firefox au rang de mauvais élève !
Suite au prochain épisode...